TOP 10 Extensiones para Visual Studio Code
Ranking de las 10 extensiones (que en mi opinión) pueden resultar sumamente útiles para desarrollar en Visual Studio Code.

Desde hace un tiempo Visual Studio Code se ha convertido en una herramienta imprescindible para los programadores, actualmente es considerado uno de los mejores editores de código.
Las extensiones utilizadas por los programadores dependerán siempre de sus preferencias y gustos, también del lenguaje con el que programen, un programador en Python difícilmente utilizará exactamente las mismas extensiones que un programador en JavaScript.
En esta entrada vamos a ver las 10 extensiones para VSCODE que a mi parecer nos pueden facilitar mucho la vida a la hora de programar.
1. Live Server
Live Server nos evita recargar manualmente el navegador cada vez que hacemos un cambio en nuestro código. Con esta extensión verás como automáticamente se actualizan los cambios en tu navegador sin necesidad de recargar la página. Existen varias extensiones para este fin, en mi opinión, la del autor Ritwick Dey es la mejor.
2. Live Sass Compiler
El mismo autor que desarrolló Live Server, creó también esta fantástica extensión que nos permite compilar nuestros archivos SASS/SCSS a CSS automáticamente, mostrando los cambios en nuestro navegador al instante.
3. Auto Close Tag y Auto Rename Tag
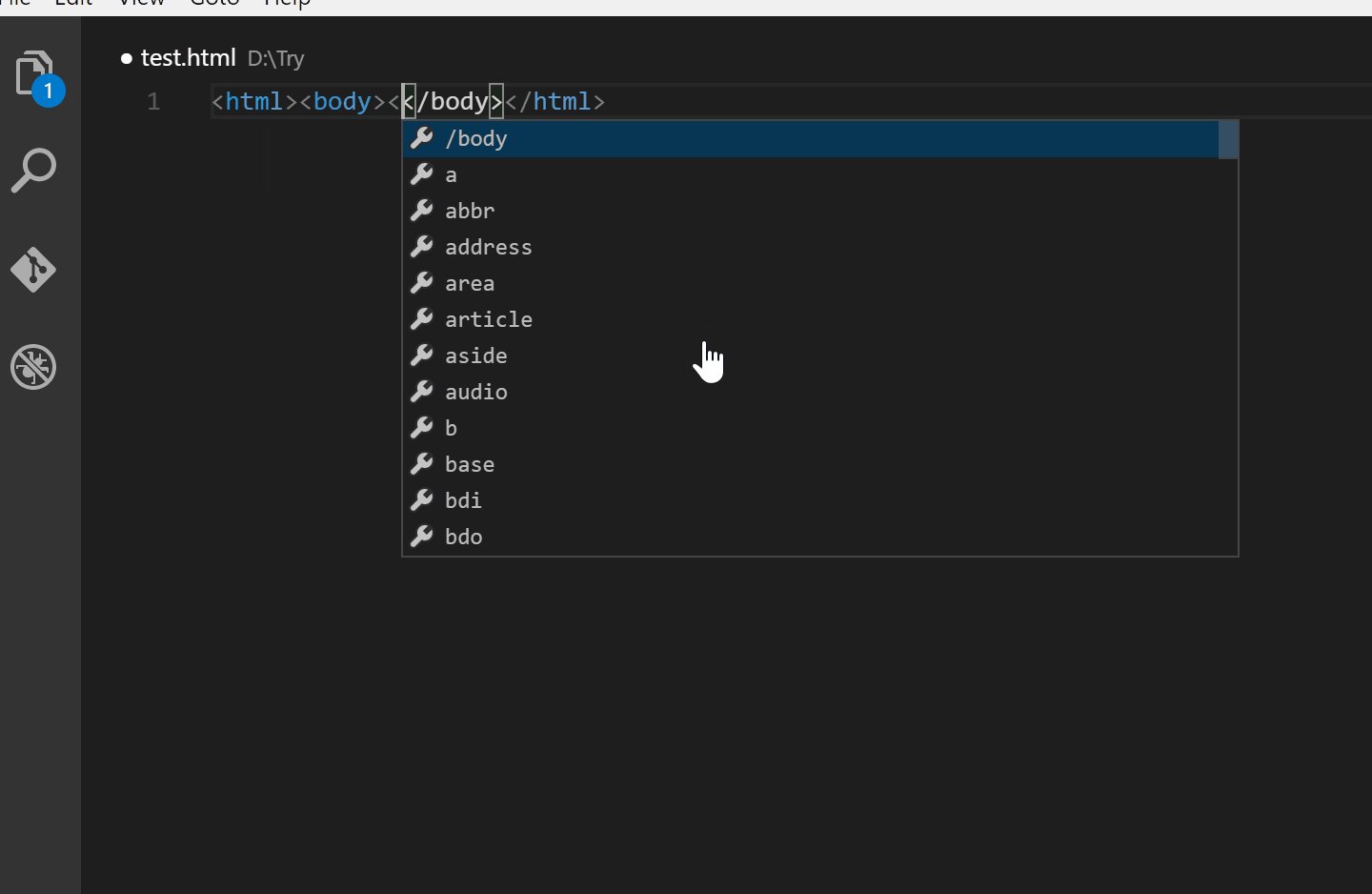
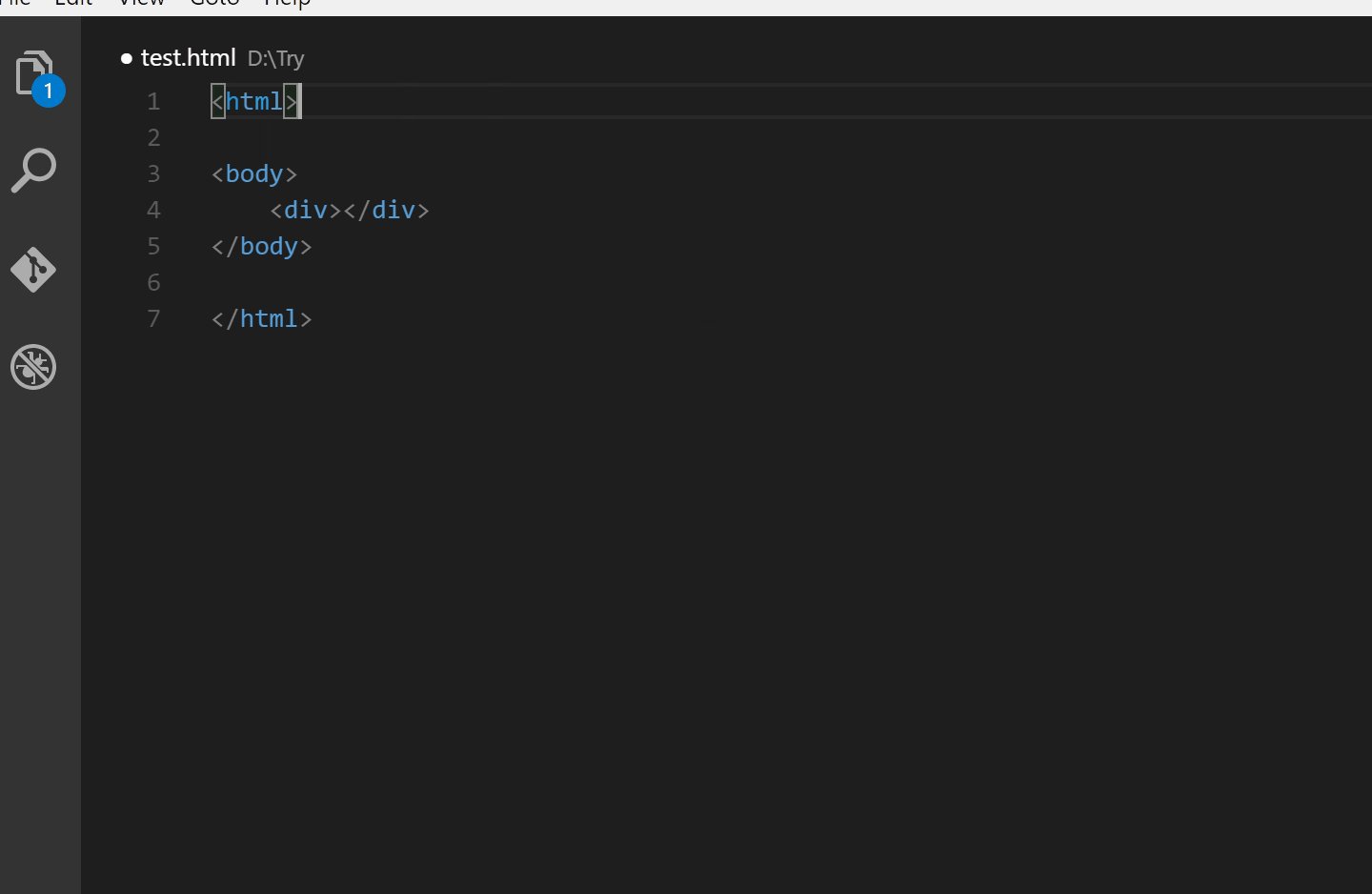
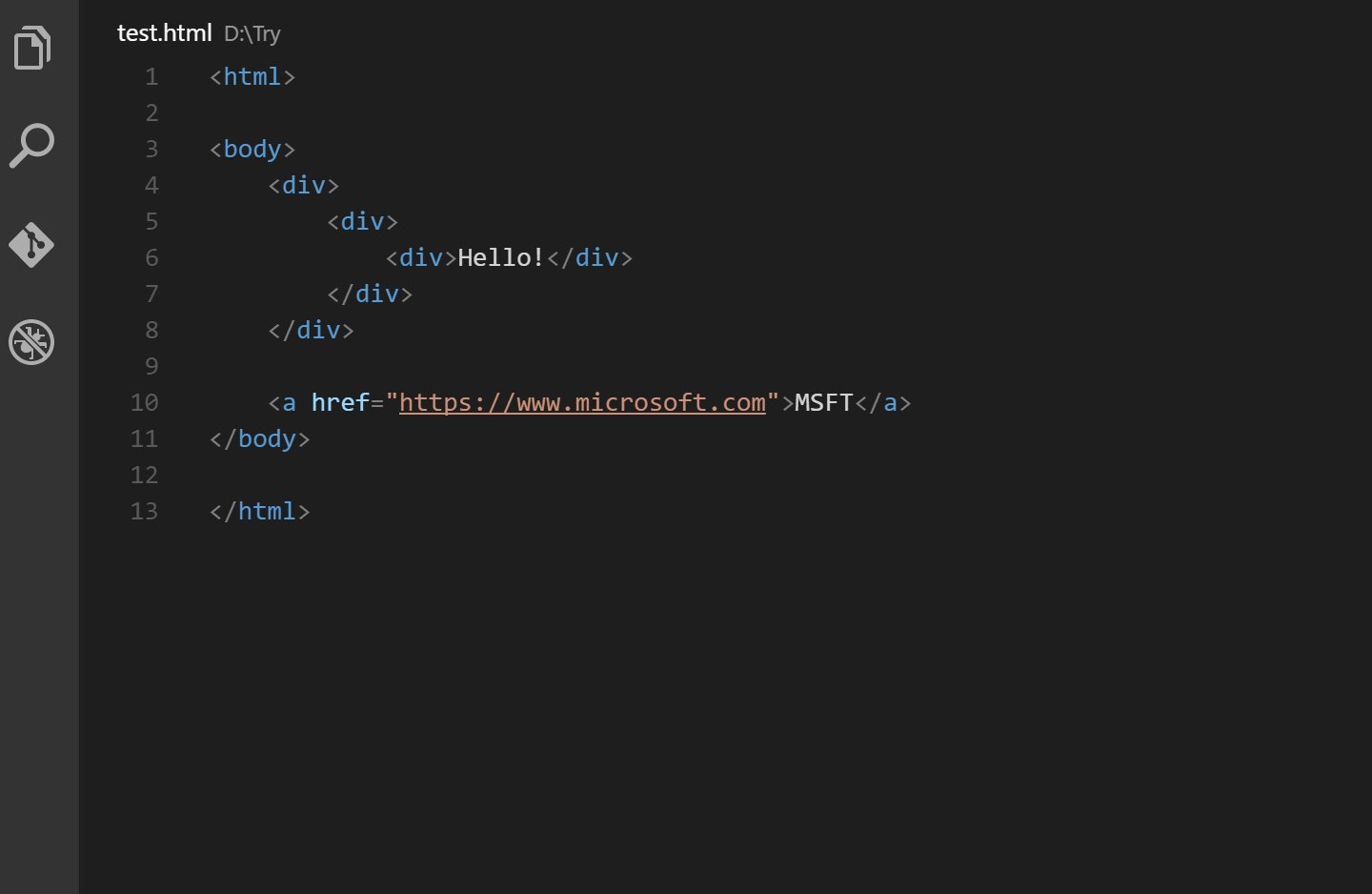
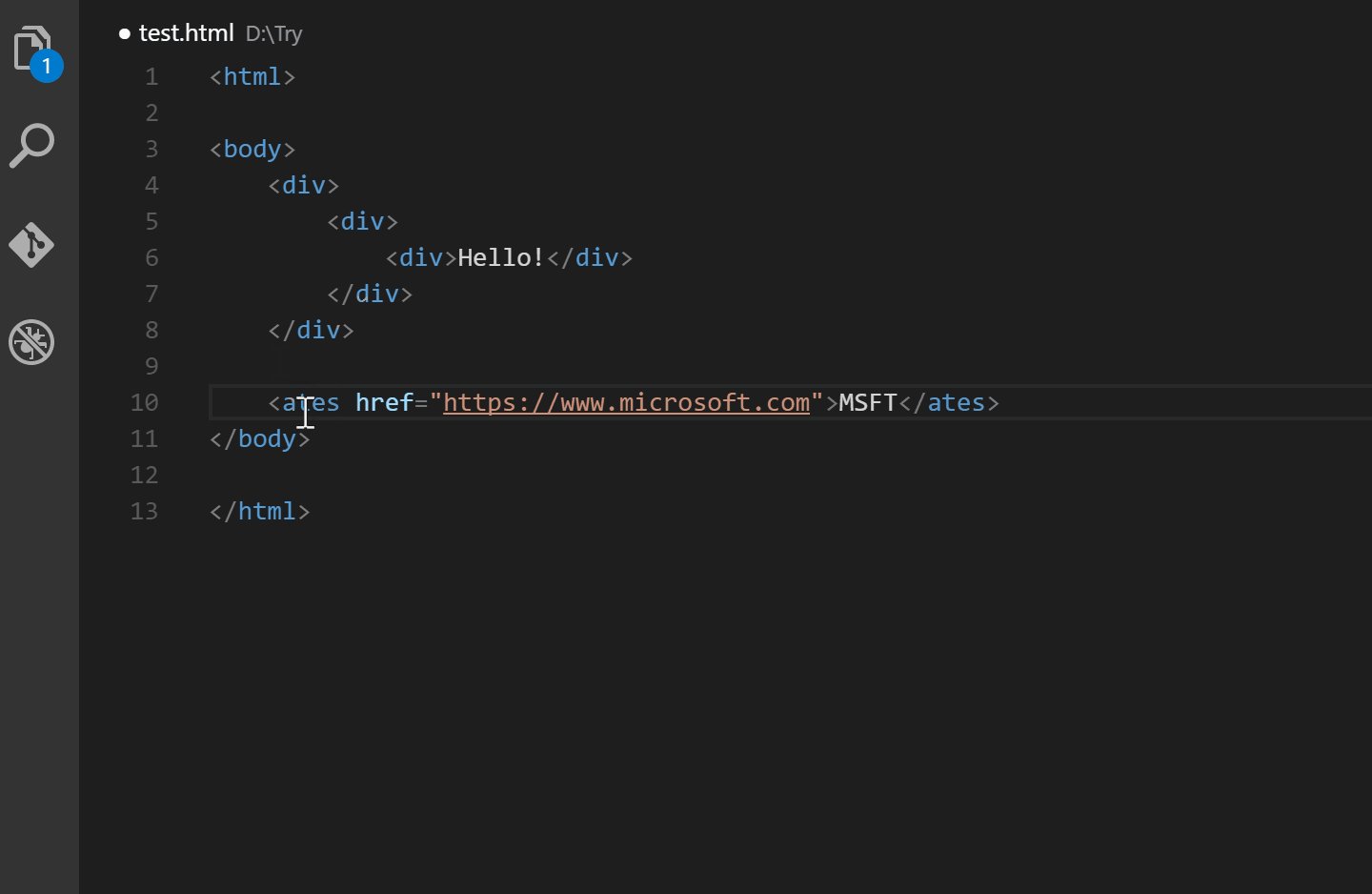
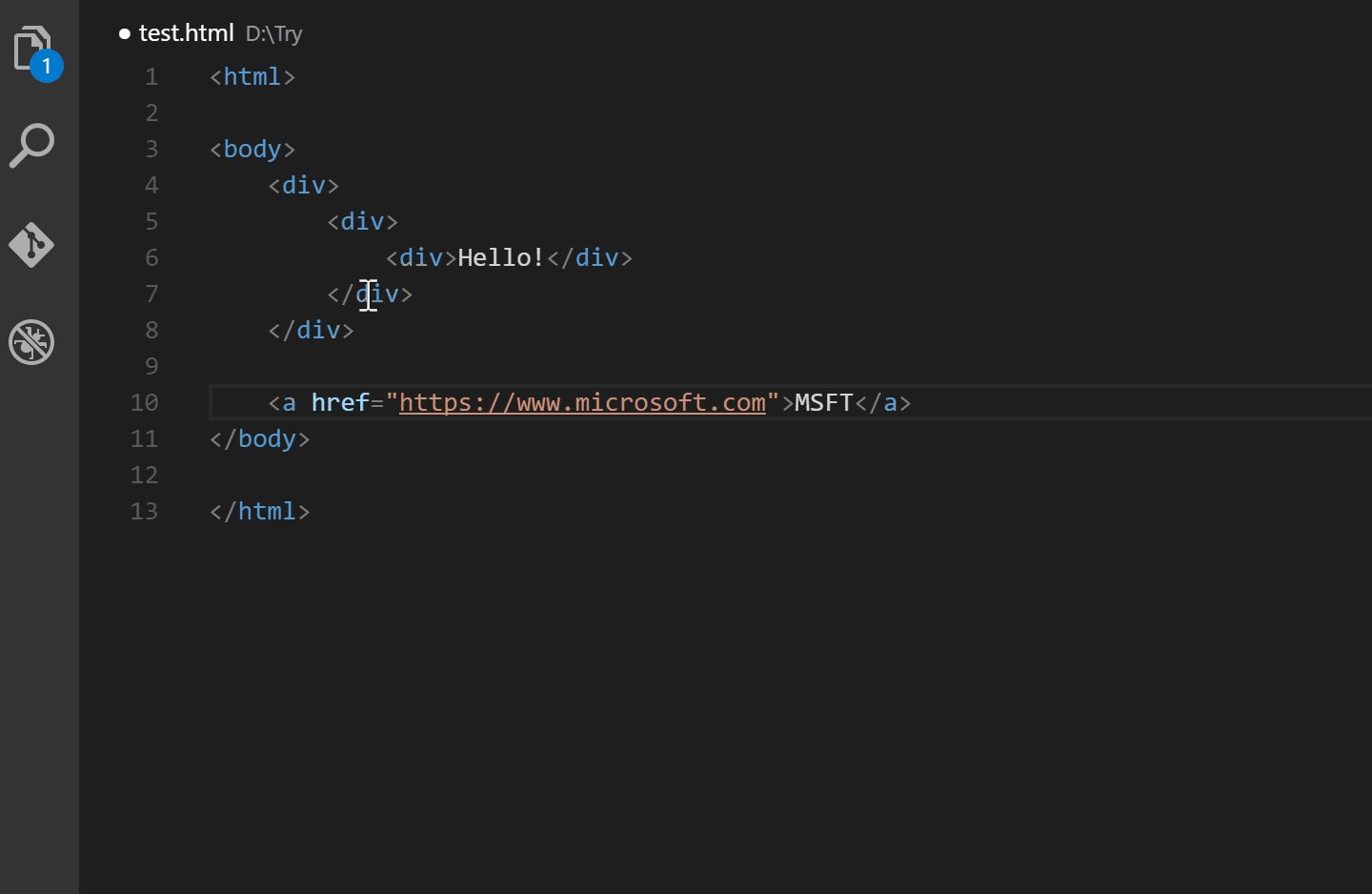
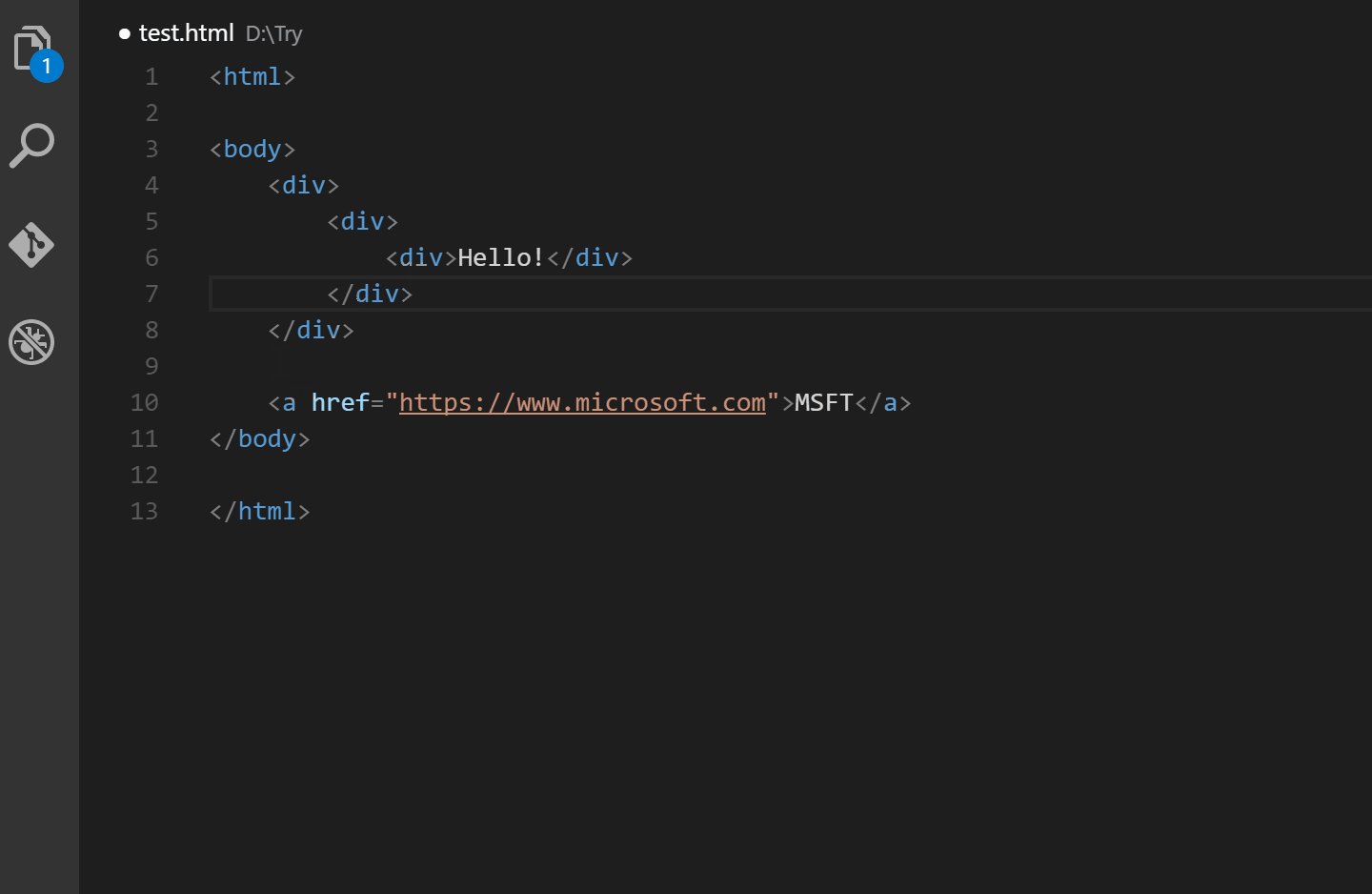
En este punto voy a exponer dos extensiones en vez de una porque considero que su objetivo es similar, ahorrar tiempo. Por un lado Auto Close Tag nos cierra automáticamente las etiquetas HTML/XML en el momento de abrirlas. Auto Rename Tag, en cambio, nos modifica los nombres de la etiqueta, tanto inicial como de cierre, a la vez.
Auto Close Tag:

Auto Rename Tag:

4. Snippets
Los snippets nos permiten escribir código más rápido utilizando abreviaciones, por ejemplo, en lugar de escribir 'console.log' podemos escribir simplemente 'clg' y automáticamente, ese shorthand se transforma en un 'console.log'. Para desarrollar en JavaScript, uno de los más interesantes es JavaScript (ES6) code snippets.
5. Bracket Pair Colorizer
Esta extensión colorea los corchetes a juego, esto nos evita errores al codificar y nos clarifica el código.

6. Material Icon Theme
Gracias a esta extensión, los archivos y directorios de tu proyecto lucirán de otra manera, vas a ver un icono delante del nombre del directorio o del archivo. Este icono identificará gráficamente el tipo de extensión del archivo o el nombre del directorio.
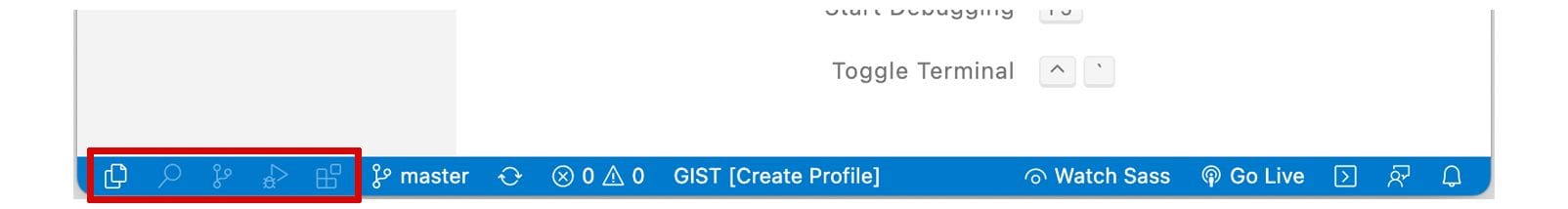
7. Activitus Bar
Esta extensión simplemente traslada la barra de navegación lateral que viene por defecto a la parte inferior de la ventana para que se desperdicie menos espacio en el área de edición.

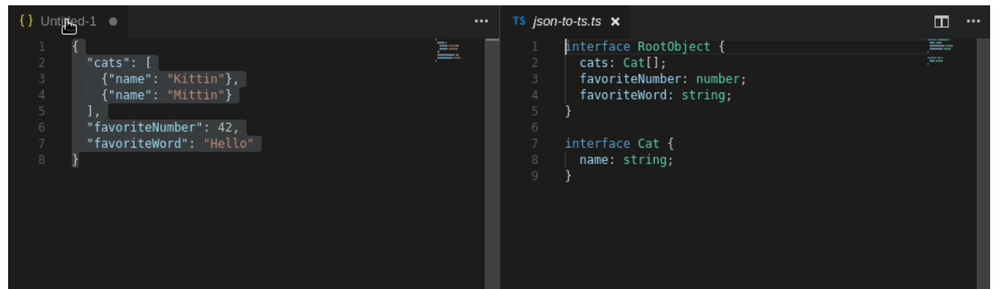
8. JSON to TS
Con JSON to TS podrás convertir un documento o objeto JSON a una interfaz (interface) en TypeScript.

9. JS & CSS Minifier
Si queremos optimizar el tiempo de carga de nuestros proyectos, esta extensión es de uso obligado. Con un clic podemos comprimir nuestro código CSS y JS para que nuestro departamento de SEO no se nos tire encima.
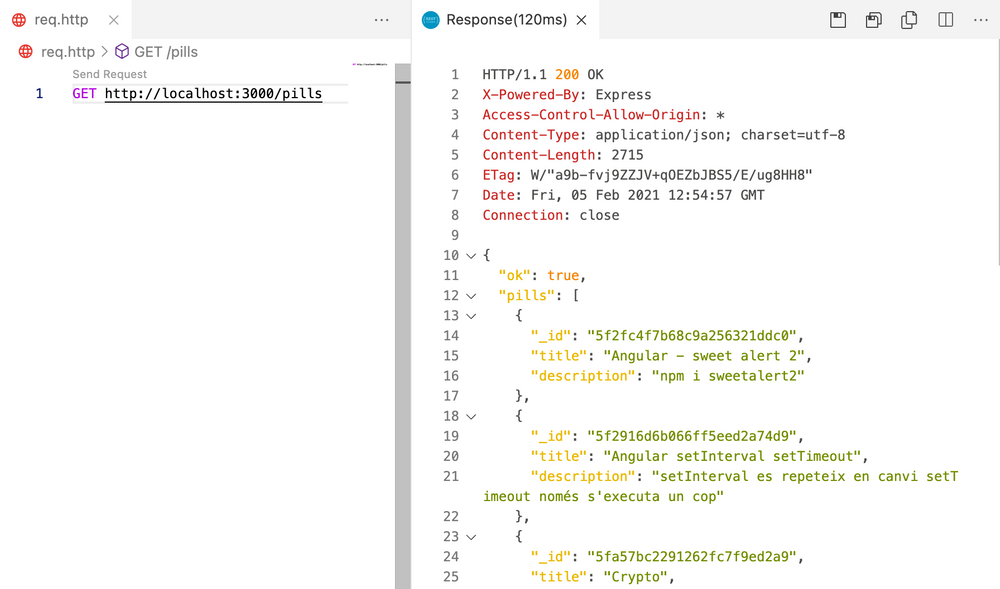
10. REST Client
Para este fin se suele utilizar la aplicación Postman, puesto que permite muchas más opciones que esta extensión, sin embargo, con REST Client podremos probar las peticiones HTTP contra nuestra API en desarrollo directamente desde Visual Studio Code.