API REST con NodeJS utilizando HTTP y Express
Desarrollo de un sencillo API REST usando NodeJS HTTP y Express (el framework web más popular de Node).

Hoy en día, para la creación de una aplicación web más o menos compleja, se hace imprescindible contar con un API REST.
Un API REST (Representational State Transfer- Transferencia de Estado Representacional) nos permite el envío y recepción de datos en JSON de una forma rápida, eficaz y sencilla con nuestro servidor o API (Application Programming Interface o Interfaz de Programación de Aplicaciones).
En primer lugar, necesitamos tener instalado Node en nuestro sistema, podemos hacer una comprobación rápida ejecutando node -v desde nuestro terminal, esto nos dirá la versión que tenemos instalada. También deberemos tener instalado el gestor de paquetes de node (npm - node package manager), podemos comprobarlo de la misma manera ejecutando npm -v.
Un servidor web básico podría crearse simplemente utilizando el paquete HTTP, de hecho, este mismo paquete es el que utiliza el framework Express.
¡Al lío! Abrimos el terminal y creamos un directorio de trabajo con el nombre de nuestro proyecto, por ejemplo: mkdir http-rest entramos en el directorio y ejecutamos npm init, nos preguntará el nombre del proyecto y otros datos, podemos aceptar los propuestos por defecto.
Al ejecutar el comando npm init se habrá creado un documento con el nombre package.json con un aspecto similar a este:
{
"name": "http-rest",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}HTTP
En este ejemplo vamos a crear un simple servidor web con el módulo HTTP que ya viene con Node. Creamos el archivo index.js y insertamos el siguiente código:
// Cargamos el módulo HTTP
var http = require("http");
// Creamos el servidor HTTP, y configuramos la escucha
// de peticiones en el puerto 3000 (por ejemplo)
http.createServer(function(request, response) {
// Definimos la cabecera HTTP, con el estado HTTP (OK: 200) y el tipo de contenido
response.writeHead(200, {'Content-Type': 'application/json'});
// Creamos un pequeño documento JSON para la respuesta
let resp = {
name: 'Samy',
age: '30',
url: request.url
}
response.write(JSON.stringify(resp));
// Definimos la respuesta con el mensaje "Servidor activo en el puerto 3000"
response.end();
}).listen(3000);
// Mostramos un mensaje en la terminal mientras está en ejecución el servidor
console.log('Servidor en la url http://127.0.0.1:3000/');Para ejecutar el código anterior simplemente vamos al terminal y una vez dentro del directorio del proyecto, ejecutamos el comando node index.js.
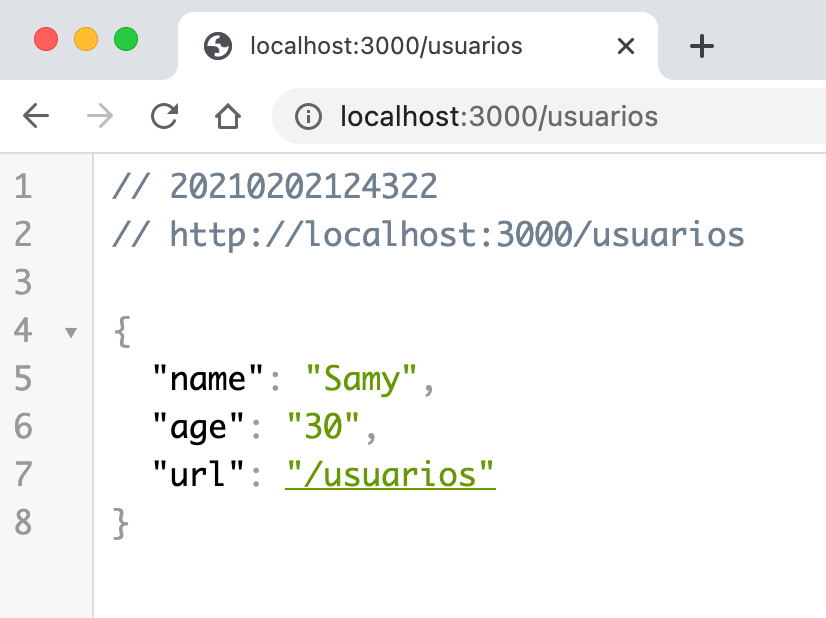
Si abrimos el navegador y ponemos, por ejemplo, la url: localhost:3000/usuarios nos aparecerá lo siguiente:

Para visualizar la respuesta de la misma manera que en la imagen anterior se ha utilizado una extensión de Chrome llamada JSON Viewer.
Hasta ahora hemos visto como crear el servidor utilizando el módulo HTTP sin tener que realizar ninguna instalación adicional.
Express
Vamos a ver ahora como crear de nuevo nuestro servidor pero utilizando esta vez el framework Express.
- Instalación de Express: nos dirigimos al repositorio de paquetes npm y buscamos express. En la derecha de la pantalla podemos ver el comando a ejecutar en terminal para que nos instale express en nuestro proyecto,
npm install express --saveañadimos el parámetro --save porque está va a ser una dependencia que siempre se va a necesitar en nuestro proyecto. - Codificando con Express: una vez instalada la dependencia, vamos a modificar el código anterior en el archivo index.js de la siguiente manera:
// Cargamos el módulo Express
const express = require('express');
// Instanciamos Express asignándolo a la variable app
const app = express();
// Especificamos que ocurre con todas las peticiones que entren por la raíz
app.get('/', (req, res) => {
res.send('Hola Mundo');
});
// Especificamos que ocurre con las peticiones en /usuarios
app.get('/usuarios', (req, res) => {
// Creamos un pequeño documento JSON para la respuesta
let resp = {
name: 'Samy',
age: '30',
url: req.url
};
res.send(resp);
});
// Escuchamos las peticiones en el puerto 3000 y mostramos un mensaje en la terminal mientras está en ejecución el servidor
app.listen(3000, () => {
console.log('Escuchando las peticiones en el puerto 3000');
});3. Ejecución: Ejecutamos el código anterior con node index.js y a continuación si abrimos el navegador y nos dirigimos a la url localhost:3000 o a localhost:3000/usuarios veremos que obtenemos el mismo resultado que utilizando el módulo HTTP, esta vez pero, utilizando express el cual nos permite reducir y optimizar más el código.
Nodemon
Cada vez que modificamos el código, en este caso, en el archivo index.js tenemos que bajar el servidor (ctrl+c) y volver a ejecutar el comando node index.js.
Nodemon es una herramienta que nos permite volver a cargar nuestra aplicación cada vez que detecta un cambio en el código, de esta manera no necesitamos parar y volver a arrancar el servidor cada vez, ganamos tiempo y vemos los cambios inmediatamente.
Instalación: para instalar nodemon necesitamos hacerlo de forma global para que se instale en nuestro sistema operativo, para ese fin, necesitamos añadir el parámetro -g en el momento de su instalación. Además deberemos ejecutar el comando con sudo.
sudo npm install -g nodemon
Podemos comprobar la instalación ejecutando: nodemon --version.
Ejecución: Ahora, en lugar de ejecutar el código con node index.js podemos hacerlo de la siguiente manera, nodemon index.js. Podremos comprobar que si modificamos el código, en el momento en que guardemos, nuestro proyecto se reiniciará automáticamente.
En entradas futuras veremos como conectar nuestro proyecto Node a diferentes tipos de bases de datos, RDBMS (Relational Database Management System) como por ejemplo MySQL o a NoSQL como MongoDB.

